Difference between revisions of "El GIF animado. N12. 2017"
(→Enlaces de interés) |
(→¿Cómo lo hemos hecho?) |
||
| Line 7: | Line 7: | ||
== ¿Cómo lo hemos hecho? == | == ¿Cómo lo hemos hecho? == | ||
| − | Este trabajo ha durado ocho clases y se ha planteado como un proyecto en tres fases: ''planificación, elaboración y grabación- | + | Este trabajo ha durado ocho clases y se ha planteado como un proyecto en tres fases: ''planificación, elaboración y grabación-presentación''. Así, y [http://colegio-estudio.es/noticias/trabajo-manual-estudio-navidad/?utm_source=Bolet%C3%ADn+de+Actividades+Fundaci%C3%B3n+Colegio+%22Estudio%22+Curso+2016-2017&utm_campaign=f63f09fb5b-EMAIL_CAMPAIGN_2016_12_23&utm_medium=email&utm_term=0_2a3eaecd60-f63f09fb5b-509415385 como también ocurrió al hacer la figurita de arcilla para el Belén navideño de la III Sección], cada ejercicio se ha desarrollado siguiendo las pautas elementales del proceso creativo, desde que se nos ocurre el qué hacer hasta que podemos guardar nuestro GIF, pasando por decidir todos los detalles sobre cuál es la mejor forma de hacerlo. |
=== Planificación (3 sesiones) === | === Planificación (3 sesiones) === | ||
[[File:GIFboceto1 AmorosM.jpg|300px|thumbnail|left]] | [[File:GIFboceto1 AmorosM.jpg|300px|thumbnail|left]] | ||
| Line 43: | Line 43: | ||
En cuanto a la fase de '''presentación''', con algunos grupos ha dado tiempo a plantear la posibilidad de reutilizar los elementos del GIF para componer un cartel que sirva para anunciar esta entrada en Estudiopedia, como si fuera la cartelera del cine. | En cuanto a la fase de '''presentación''', con algunos grupos ha dado tiempo a plantear la posibilidad de reutilizar los elementos del GIF para componer un cartel que sirva para anunciar esta entrada en Estudiopedia, como si fuera la cartelera del cine. | ||
| − | |||
== ¿Con qué lo hemos hecho? == | == ¿Con qué lo hemos hecho? == | ||
Revision as of 20:33, 6 April 2017
Contents |
¿Qué hemos hecho?
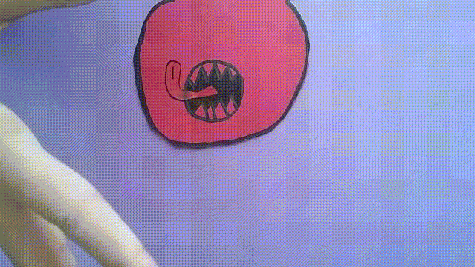
En la clase 12 hemos trabajado para crear por grupos o individualmente un pequeño vídeo animado en formato GIF. El resultado es una animación cortita creada a partir de la reproducción rápida de una serie de imágenes elaboradas y fotografiadas por el alumnado de la clase 12.
¿Cómo lo hemos hecho?
Este trabajo ha durado ocho clases y se ha planteado como un proyecto en tres fases: planificación, elaboración y grabación-presentación. Así, y como también ocurrió al hacer la figurita de arcilla para el Belén navideño de la III Sección, cada ejercicio se ha desarrollado siguiendo las pautas elementales del proceso creativo, desde que se nos ocurre el qué hacer hasta que podemos guardar nuestro GIF, pasando por decidir todos los detalles sobre cuál es la mejor forma de hacerlo.
Planificación (3 sesiones)
Para planear cada animación, primero tuvo lugar una lluvia de ideas. Tras ver unos cuantos ejemplos de GIFS seleccionados como referencia, fuimos escuchando todas las propuestas que se nos venían a la mente. Habiendo escogido cuál era la idea favorita, se formaron los grupos de trabajo. También se podía elegir hacerlo individualmente, si a alguien le apetecía, pues los otros grupos prestarían apoyo para aquellas fases en las que se necesitara acompañamiento.
El siguiente paso fue hacer el story-board o guión gráfico de cada idea, que es el conjunto de ilustraciones que explican la historia, lo que va a pasar en la animación. Así se empezaron a concretar las diferentes imágenes (el punto de vista, la composición, el paso de una escena a otra) y se fue aclarando también con qué material quería trabajar cada grupo. Este año ha habido animaciones con dibujos, recortes, fotocopias, plastilinas, sombras…
Una vez estuvo pensado el guión, cada grupo tuvo que buscar en casa imágenes de referencia sobre las que poder trabajar. Por ejemplo, si en la animación iba a salir un tractor, la tarea consistía en buscar en internet una imagen en la que apareciera un tractor parecido a como nos lo imaginábamos, con el enfoque adecuado. Después, había que enviar esta imagen al correo de la señorita de Trabajo Manual para que ella lo imprimiera en el colegio. De esta manera, creamos un banco de imágenes para tener una referencia a la hora de dibujar en el aula.
Elaboración (3 sesiones)
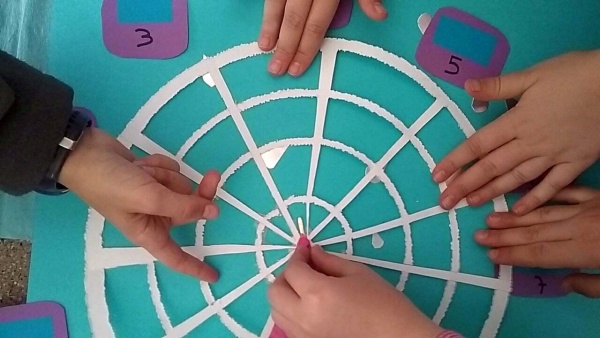
Con todo esto ya planeado, llegó el momento de materializar la idea. Cada grupo se puso a dibujar, colorear, recortar o modelar los elementos para su animación, utilizando las referencias del banco de imágenes y los materiales que hay habitualmente en clase, como cartulinas, fotocopias, diferentes tipos de papel, plastilina, ceras, rotuladores, lápices de colores, pintura acrílica, etc. En el caso de aquellos materiales que son menos habituales, se planeó para pedirlos prestados en otra sección (como por ejemplo, pintura de manos) o para que los trajera la señorita.
La organización del proceso de trabajo y la asignación de las diferentes tareas ha surgido de la propia dinámica de los grupos o del ejercicio en cuestión. La profesora ha intervenido puntualmente como apoyo si era necesario, formulando preguntas o aconsejando.
Otro de los aspectos que ha caracterizado a esta fase del proceso es la implicación y la buena disposición del alumnado de la clase 12, ya que la mayor parte ha mostrado un gran interés en colaborar y apoyar con su trabajo para sacar adelante las ideas de los demás.
Grabación y presentación (2 sesiones)
Una vez preparados los elementos de cada proyecto, pasamos a la fase de las grabaciones. Estas han sido realizadas en el aula por los alumnos de cada grupo y se ha llevado a cabo por turnos, utilizando una tablet del colegio y la aplicación PicPac.
Cada grupo ha ideado también un trípode con materiales reciclados para conseguir el encuadre deseado. Cuando los elementos de la animación ya estaban colocados, se comenzaba con la toma de fotografías que compondrían la serie. De esta forma, se iba modificando levemente la situación de los elementos y haciendo fotos de los pasos con el fin de generar la sensación de movimiento.
Para esto la aplicación PicPac nos ha funcionado muy bien, pues es una herramienta sencilla y asequible que permite experimentar de forma muy intuitiva todos pasos necesarios para lograr la animación. Desde la misma aplicación se pueden tomar todas las fotografías que se quieran, seleccionar y desechar aquellas que no sirvan -por ejemplo, si ha salido una mano sin querer-, elegir si vamos a generar un vídeo (que tendría música) o un GIF y, rápidamente, hacer una vista previa. Se puede también decidir si modificar la velocidad, es decir, cambiar cuántas fotos queremos que pasen por segundo para que el movimiento ocurra más rápido o despacio. Y después ya solo queda guardar nuestro trabajo.
Su mayor ventaja es que ofrece la posibilidad de control sin manos, que quiere decir que se puede tomar una fotografía solo con hacer un ruido. Esto nos ha venido fenomenal para evitar movimientos de cámara, ya que el alumnado ha podido hacer las fotos con solo dar una palmada.
Ha sido muy bonito el ambiente de concentración y de silencio que se ha dado en el aula para no interferir en las grabaciones. En estas sesiones, la actitud del grupo ha sido formidable y se han dado momentos en los que el alumnado ha dado muestras de gran responsabilidad y compañerismo. Por ejemplo, una de las veces la grabación tuvo que seguir a pesar de que ya era la hora, así que el resto demostró su autonomía y su buen hacer y la clase se recogió de forma fluida, con total coordinación, como si fuera el último ensayo de una obra de teatro.
En cuanto a la fase de presentación, con algunos grupos ha dado tiempo a plantear la posibilidad de reutilizar los elementos del GIF para componer un cartel que sirva para anunciar esta entrada en Estudiopedia, como si fuera la cartelera del cine.
¿Con qué lo hemos hecho?
Para grabar
Una tablet
La aplicación PicPac Stop Motion Pro
Para el trípode
Tres cajas de plástico
Una cajita de cartón con agujero para el visor de la tablet
Cuerda
Contrapesos (botes de pintura, libros)
¿Qué hemos aprendido?
Hemos aprendido...
… a localizar las diferencias fundamentales entre imagen fija e imagen en movimiento
… a utilizar las tecnologías de la información y la comunicación de manera responsable para la búsqueda, creación y difusión de imágenes
… a representar de forma personal ideas, acciones y situaciones valiéndonos de los elementos del lenguaje visual: hemos trabajado el color, las gamas y su simbología, las texturas, la organización del espacio (composición, equilibrio y proporción), etc.
… a realizar producciones plásticas siguiendo las pautas elementales del proceso creativo, experimentando, reconociendo y diferenciando la expresividad de los diferentes materiales y técnicas pictóricas y a elegir las más adecuadas para nuestra obra
… a organizar el proceso creativo
… a trabajar en grupo y a dar a apoyo a otros grupos
... a imaginar, dibujar y elaborar obras tridimensionales con diferentes materiales
Algunos de los trabajos que hemos conseguido
¿Qué sería interesante para la próxima?
Si este ejercicio se quisiera volver a hacer podría resultar mejor teniendo en cuenta varios aspectos:
- Sería de gran ayuda contar con alguna tablet más a la hora de grabar.
- Sería útil encontrar más cosas recicladas con las que mejorar el trípode.
- Sería más efectivo reorganizar la forma de crear el banco de imágenes, quizá coordinando una hora de visita a las aulas de informática en la que se pudieran buscar e imprimir todas las fotos en una sola sesión.
- Sería muy interesante trabajar a la par con otras asignaturas para plantear el tema de los GIF. Aunque ya se ha dado por elección propia en la mayoría de los trabajos de este año, se podría replantear el enfocarlo a un tema o a una asignatura concreta. De esta manera, se podría hacer una versión propia de todo lo que se está trabajando en la clase 12, desde conceptos de ciencias o geometría hasta una representación de los saltos de Educación Física, pasando por los mapas de Historia o la sintaxis en Lengua.
Enlaces de interés
- La historia del GIF en un stop motion http://www.clasesdeperiodismo.com/2012/12/08/la-historia-del-gif-contado-con-stop-motion/
- PicPac Stop Moption y TimeLapse https://play.google.com/store/apps/details?id=tv.picpac&hl=es